CADDY
UI/UX Mobile App

What is CADDY?
CADDY is a mobile application that brings recipes right to the users’ fingertips! Users do not need to outsource recipes on the web as the market is oversaturated. We make it simple with the endless scroll feature so they can get inspired in the kitchen. We also provide useful tools such as the grocery list to help optimize their time in the stores, making it more efficient for those who don’t have a lot of time and need help organizing/planning their trip.
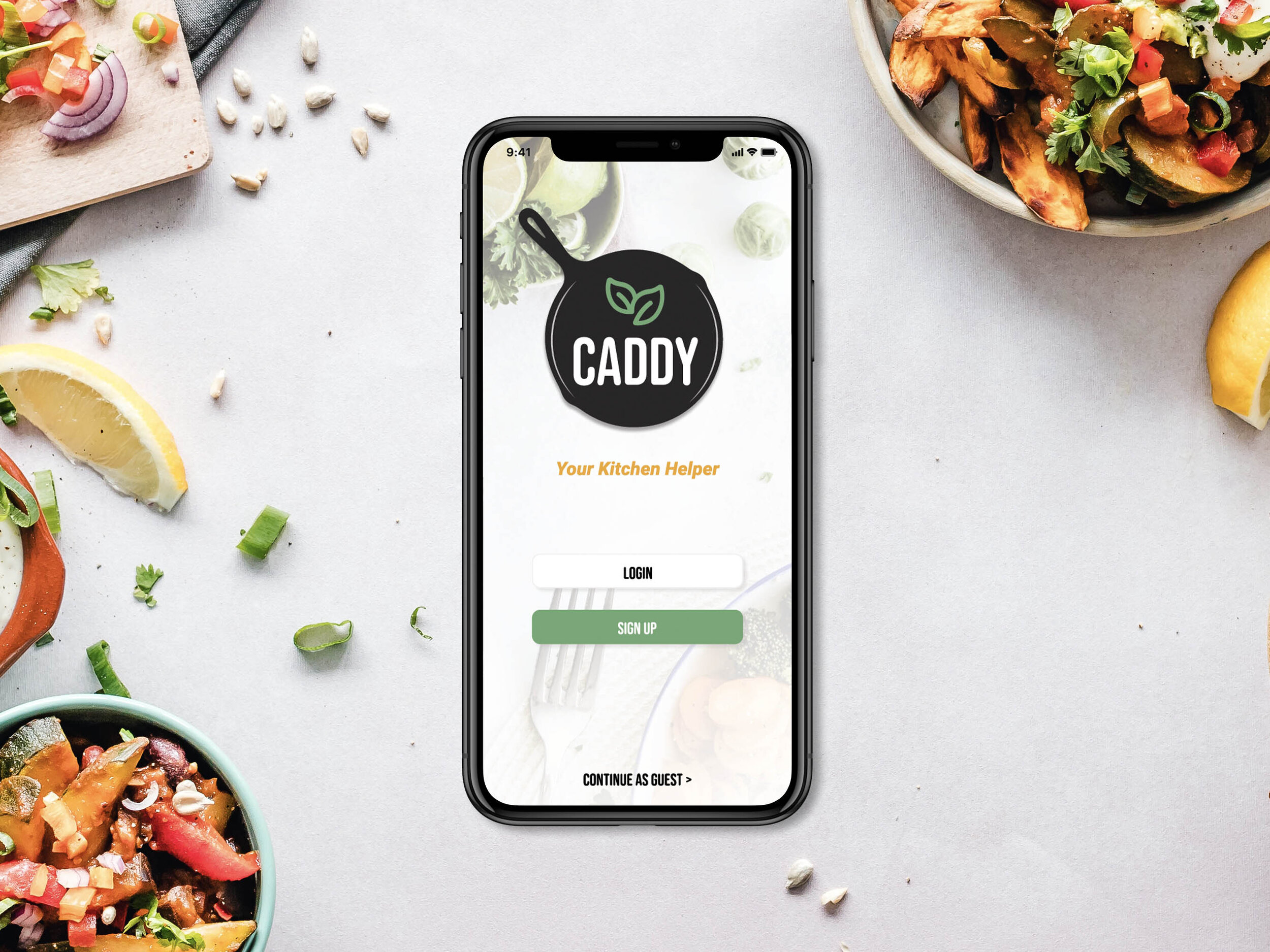
Your Kitchen Helper.

RESPONSIBILITIES
User & Market Research, Wireframe & Layout, UI/UX Designer, Usability Testing
PROGRAMS USED
Adobe Illustrator, Canva, Figma
CONTRIBUTORS
Jodie Tu, Mina Schofield, Dharati Oza, Kushi Patel
TIME FRAME
12 weeks
01 - Project Background
PROBLEM STATEMENT
People feel overwhelmed and frustrated about making a nutritious and delicious meal for themselves and/or their family after a long day, and find it difficult to use up the ingredients in their house.
OBJECTIVE
CADDY is a simplified mobile app that includes recipes that connect to a curated grocery list, which will help optimize your trip to the grocery store and inspire your meal creations at home.
AUDIENCE
This product is for people who prefer to eat homemade food for a healthier lifestyle or need inspiration on what to make for dinner, such as young professionals, parents, and students. The needs of the customer are to have less frustration around cooking meals, less food waste by using up food in house, and to save money and garbage build up by not eating out as often.
02 - Persona

PERSONA STORY
As a young professional out on her own for the first time, I find it so hard to know what to cook for myself let alone how to start. Since moving into my own place, I’ve been spending a lot of money on UberEats and Skip the Dishes because I can’t be bothered to put any effort into making meals - but I’ve been feeling the effects of this (both financially and physically). I try to make healthy choices, but have usually left planning what I’m going to eat until the last minute - and by then I’m just too hungry to think about the calories. This also means the majority of my weekly budget is used up on delivery fees, and my garbage can is always overflowing with take out containers and expired food from my fridge that I never get around to using.
My mom has tried to help me by forwarding me her favourite recipes, but I don’t even know where to start with following a recipe! It’s so overwhelming to try to learn this life skill on top of learning everything I have to do at my new job. Looking through Pinterest recipes and foodie blogs is also frustrating since there’s so much text to wade through, that I forget what recipe I’m scrolling for.
If there was a mobile app that was easy for a new “chef” like me to use and understand what to do in the kitchen (and even in the grocery store), that would be amazing! I would want it to be catered to my dietary preferences and restrictions so that I don’t need to sift through all of the meat recipes that I don’t want, and have it personalized to my abilities. Just anything to make my meal easier would be greatly appreciated!
03 - Branding & Identity
The inspiration behind CADDY’s name comes from the persona ‘Katie’ as we aimed to create a personal sous-chef that is there with you in the kitchen. The idea behind the name also stemmed from Amazon’s Alexa that has a human-like name where people are able to interact with it as if it is an actual person.
TYPEFACE
The three typefaces chosen are Bebas Neue Rounded Regular, Futura Bold and Roboto. Bebas Neue Rounded Regular is used mostly in headings and the brand name, CADDY. The secondary font is Futura Bold which is used for the tagline: “Your Kitchen Helper” in the logo and as headings throughout the web and mobile applications, whereas Roboto is used for the content and information within the mobile app.
COLOUR
The colour palette chosen for the CADDY mobile app is a triad that consists of a light green (#6BA876), a deep orange (#EBA83B), and muted red (#D32229) with black and white being the assisting colours. The main two colours were chosen because they both represent appetizing colours, the light green allowing the brand to be perceived as fresh and healthy, something that is important to the brand and the deep orange acts as a contrasting colour to evoke warmth and help emphasize and bring attention to certain features within the app. The red is used to help create contrast from the green and assist in the orange to bring attention to features within the application.

04 - Wireframes
05 - Design Criteria
SIMPLE DESIGN WITH CONVERSATIONAL LANGUAGE
Since CADDY is content heavy with its recipe cards (ensuring that the user understands each step, has all the information they need to be successful in creating these dishes) we’ve decided to make other aspects of the app minimal and simple to reduce overloading users with a lot of information
Icons are accompanied by text for legibility - some users may not fully understand what each specific icon can mean and so the text is used to assist in understanding each function
Customization where it feels like the app speaks to you as a “person” (similar to how you talk to Alexa, Google Home and Siri) - text is formatted so it feels like a conversation rather than reading a typical recipe/ cookbook
MATERIAL DESIGN
Keeping things rounded reflects friendliness and being approachable - we know a recipe based application seems daunting so we want to make it easier for first time users and beginners in the kitchen - this is also reflected in the icons, keeping them simple and rounded to match the branding and logo of CADDY;
Begins with the logo - using the rounded font Bebas Neue Rounded as the primary type, our intention was to use this font so that the app looks approachable and fun, reflects the simple design of the icon of the garnished leaves on top and the rounded edges of the cast iron skillet
Secondary font we used Roboto, sans-serif to help with legibility with the body content users see in recipe cards
Icons that were sourced from flaticon.com (royalty free) have been carefully selected to match styles and themes throughout the application, making sure that edges are rounded and visually look similar as if it all came from one design source
06 - Medium Fidelity Screens
07 - User Research & Testing
We Did usability testing with 4 users and divided tasks in 3 parts - introductory questions , main task where we asked users to finish specific action in the app and the third part of the test was about overall user experience with the app and reviews about it.
Interview Questions (Prior Usability Testing)
Tell me about your eating habits (cook at home or order take out?) - ask why (why do you eat out as opposed to cooking at home?/ why do you prefer to cook at home? etc.)
What are some of your favourite types of food/meals?
Have you ever used a food recipe app before? Why or why not.
[If no] Would you consider using a food recipe app?
Tasks:
Task 1 - Onboarding - Open app > vegetarian options > dairy free > low carb
Task 2 - Select a recipe for ‘Avocado & Spinach Toast’ - Home > Click on ‘Avocado & Spinach Toast’ recipe card
Task 3 - Add an ingredient to your grocery list - Select the ‘+’ button beside the first ingredient
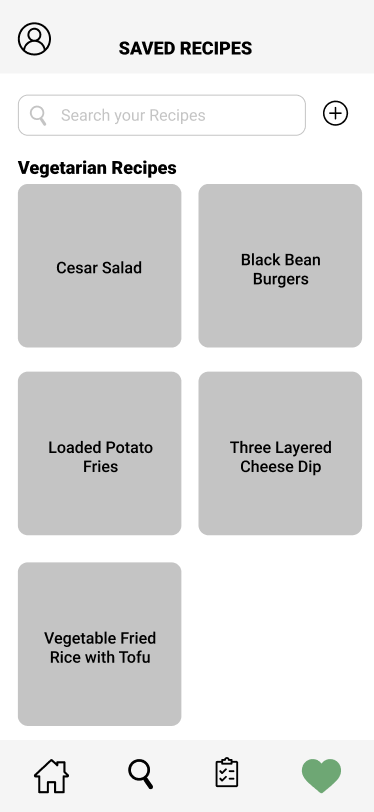
Task 4 - Save the ‘Avocado & Spinach Toast’ recipe - Select the heart bookmark on the top right corner
Task 5 - Change your dietary/allergy preferences - Profile icon > dietary/allergy preferences > unselect ‘low-carb’
Follow up questions:
Did you find the app easy and understandable to use?
Was the navigation in this app simple and intuitive?
Out of all the elements in the app is there anything you feel you wouldn’t use?
Do you think there is something that is missing from this app?
Would you recommend this app to others?

08 - Information Architecture

09 - Prototype
Medium-Fidelity Prototype created in Figma: Caddy Medium-Fidelity Prototype
High-Fidelity Prototype created in Figma: Caddy High-Fidelity Prototype
10 - High Fidelity Screens

11 - Takeaway
For this project, I collaborated with three other students with different backgrounds and I was the Design Lead for the mobile application. We were able to use course concepts and work through the Design Process in order to execute the final prototype for our Capstone Project. We worked through phases and I learned the importance of iterative work, design critiques and feedback, as well as presenting your ideas to get user buy-in. We worked hard through the various weeks and I learned a lot about working in teams as well. For one, communication and keeping an open mind is key when it comes to working with others.
When we started working on the prototype of the application, I had an idea of what the application would look like and in turn ended up being headstrong and stubborn about new ideas or changes. This caused internal conflict with a group member and resulted in poor communication within the team. With this in mind for future group work, I need to be more flexible with other ideas and make it more collaborative. I also need to take the time to fully communicate the changes that I make and things that I do, so other team members don’t feel offended if their designs have been changed. I know that I was micromanaging the team when it came to the Figma Design file, so for the future I need to take a step back and have more open discussions with my team before making any changes and ensure that everyone is onboard with those changes.